In my last post, I wrote about the use of infographics in the classroom. Their creation can be a powerful exercise in both visual literacy and graphic design. A far cry from the poster projects of my youth, infographics call on students to synthesize information and think thematically. Just because you present students with a great online infographic creation tool (Piktochart, Visme, etc.) doesn’t mean they are ready to create one. Many students are not even familiar with the term infographic (informative graphic). I start any lesson on the topic by asking students to analyze the work of others. This extra step yields far better results in students’ final work.
Questions to Ask Students
-
How do you read this image? From left to right?
-
How does the organization of information/text structure help an author and a reader establish important themes?
-
What do you see first? Why?
-
What stands out to you at second glance? Why?
-
Where does your eye travel?
-
What relationship is shown in this infographic? How do you know? What choices did the designer make to ensure this was clear, even from afar? How does this help you to read this information?
-
How is color used? What is bright and what is dull in color? Why do you think the creator chose to do this?
Students are amazed to realize that these design decisions are not haphazard, but purposefully considered by the author.

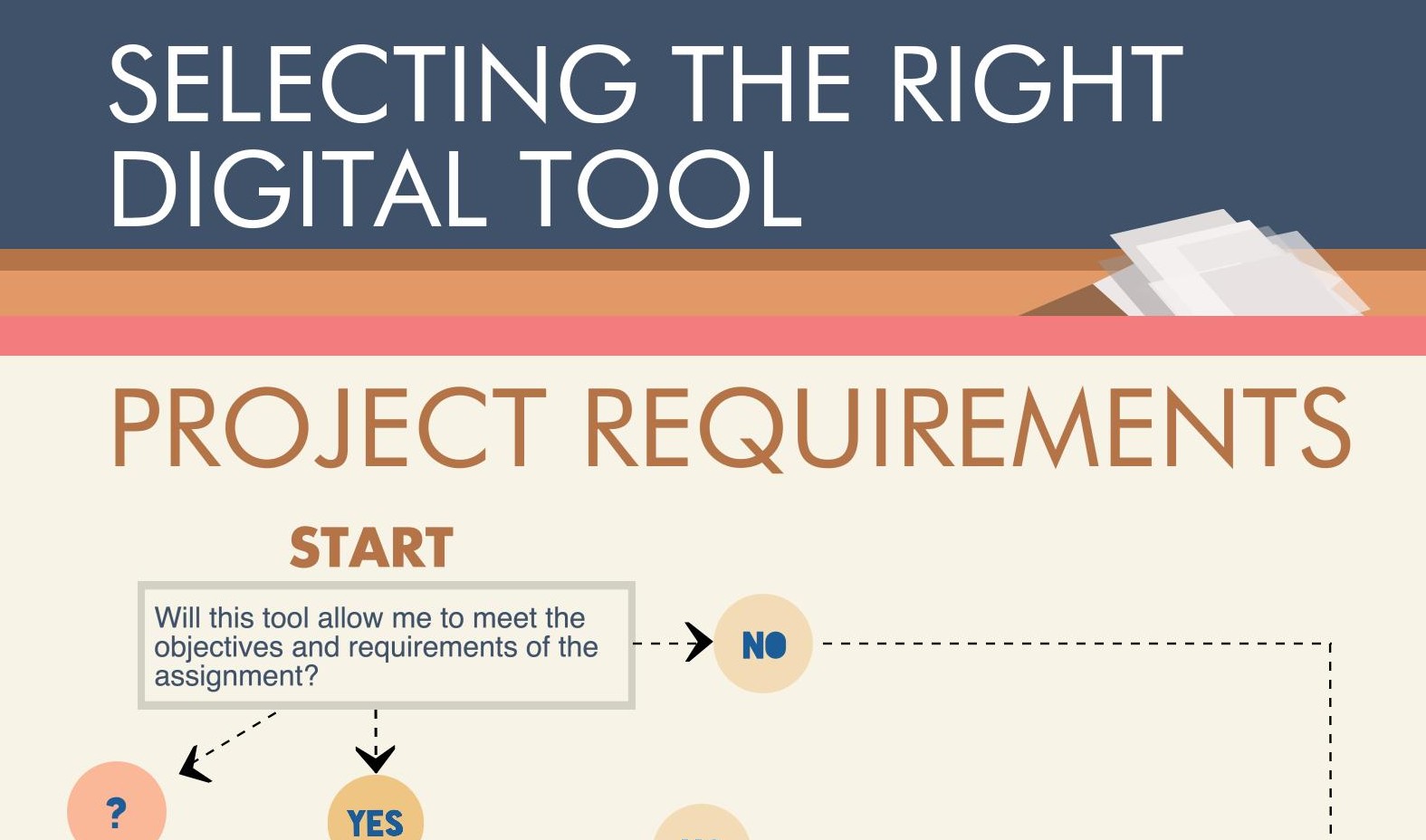
For example, consider the infographic above. A quick “read” yields some clear key aspects of this infographic’s design. Thematic imagery is used to convey the larger message (farm-to table practices are present in some U.S. schools). Even a cursory glance suggests that numbers and statistics are a focus. Color and font size also draw attention to these statistics. This infographic is designed to highlight the successes of current farm-to-table eating in schools, rather than challenges. One may even notice that the sizes of the grocery bags decrease to coincide with the percentages represented on them. While this is far from a complex infographic, it is successful in presenting synthesized information about the topic. It is also clear that graphic design elements are purposeful and on-message. You may think these simple elements are innately obvious, but it is useful to model your thinking and work with students to unpack these design choices as they relate to theme and message. Finally, I encourage teachers to survey students for topics of interest before choosing an infographic to study together. This will create further engagement and interest with students.